
Maynooth Furniture
Construyendo un Sitio Web y Aplicando Conceptos de Diseñado para Facilitar la Experiencia de Compra

Maynooth Furniture
Construyendo un Sitio Web y Aplicando Conceptos de Diseñado para Facilitar la Experiencia de Compra
• Julio - Septiembre 2022 (10 Semanas)
• Proyecto individual
• Adobe XD
• Investigación de Usuario
• Diseño UX: Wireframing, Prototyping
• Diseño UI e Iteraciones
A medida que la tecnología sigue avanzando, los usuarios de edad media que no tienen conocimientos técnicos parecen tener dificultades para comprar muebles en línea. También se confunden al intentar adquirir los muebles una vez que logran encontrarlos.


Comencé mi investigación viendo cómo se diseñan aplicaciones similares y entrando en la mentalidad de por qué decidieron organizar e implementar las características y productos de la manera que lo hicieron. Esto me ayudó a tener una idea de la experiencia que un usuario podría estar buscando en una aplicación.
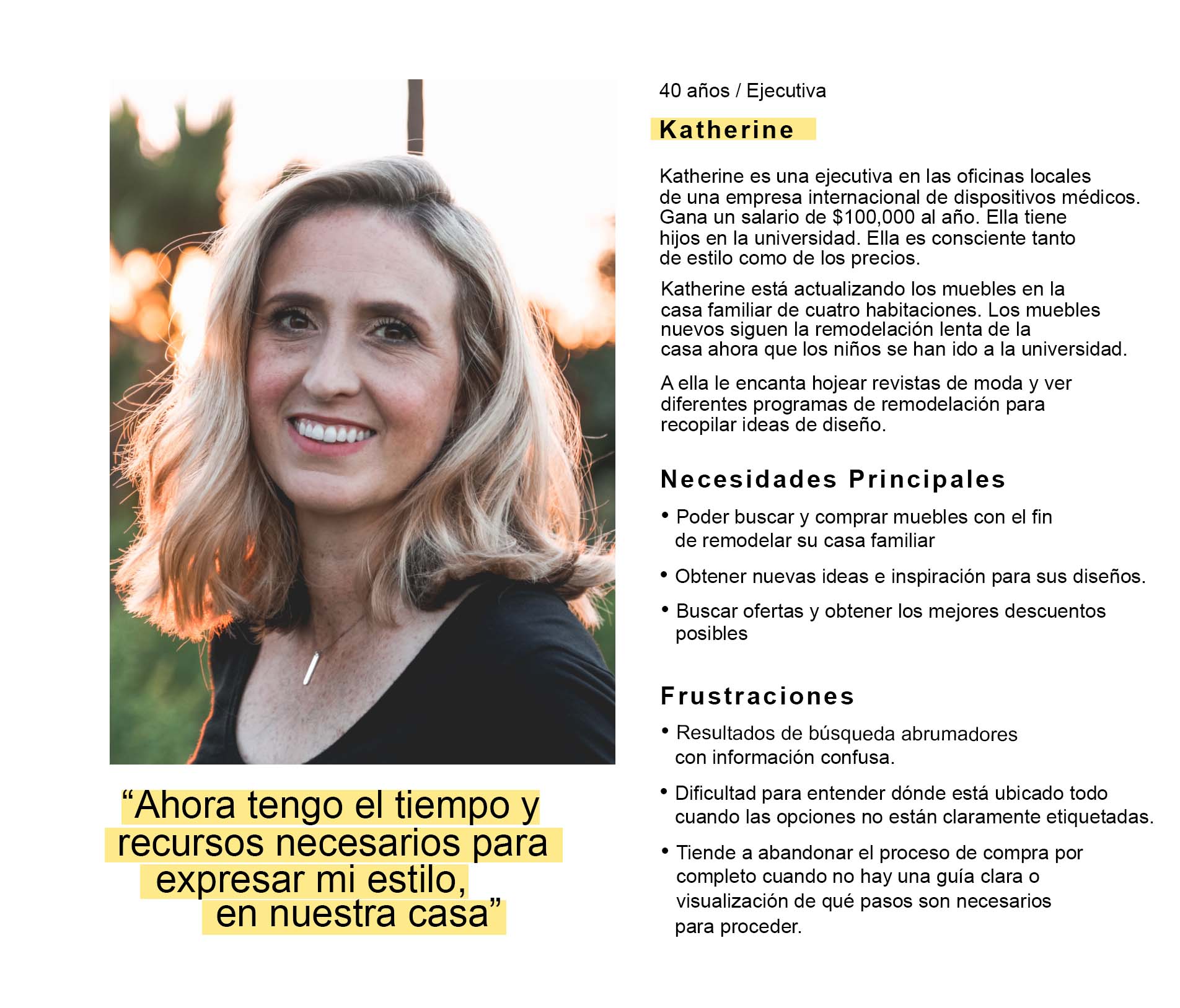
Fue crucial para mí entender y experimentar el problema de primera mano. Para esto, llevé a cabo entrevistas con 6 diferentes personas mayores de 40 años que manifestaron dificultad durante la compra en línea. Les hice preguntas para encontrar tendencias sobre por qué tenían dificultades durante la compra en línea, en comparación con un grupo más joven de usuarios.
1) ¿Cuándo fue la última vez que hiciste compras en línea?
2) En tu experiencia, ¿cuál fue la parte más difícil de intentar comprar en línea? ¿Por qué?
3) ¿Siente que es seguro introducir tus datos personales en aplicaciones de compras online?
4) ¿Cuál fue su proceso para tratar de comprar un producto en particular en línea?
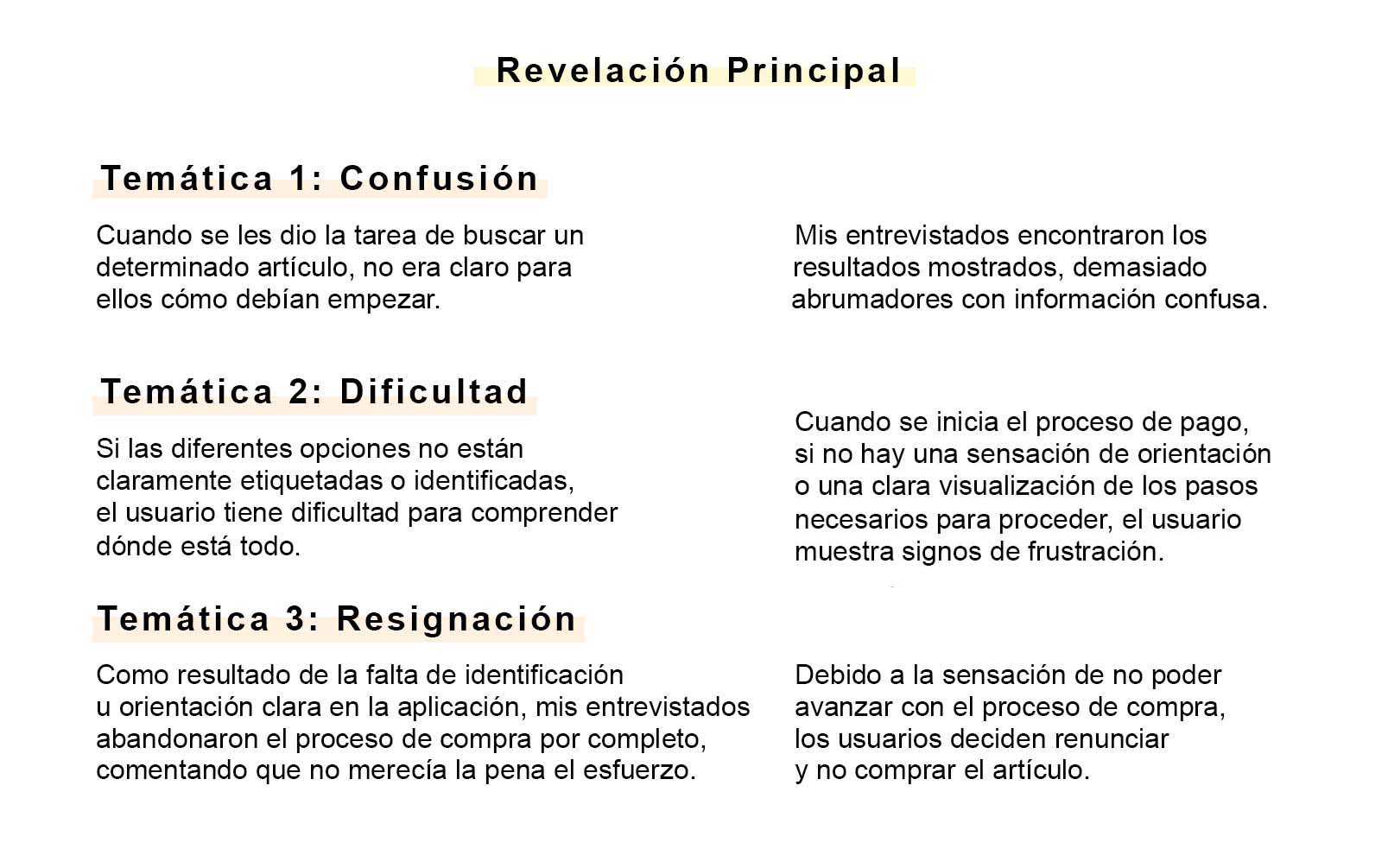
Las otras aplicaciones que usaron mis entrevistados fallaron en proporcionar buenas experiencias de compra debido a la FALTA de identificación clara de opciones y orientación durante el proceso de compra.
Al poder sentarme en persona con mis entrevistadores y que me mostraran el proceso mientras ellos usaban aplicaciones similares, se me hizo claro que la mayoría de estas aplicaciones tenían algo en común: estaban diseñadas asumiendo que todos los usuarios ya saben cómo interactuar con la aplicación y dónde está todo ubicado.


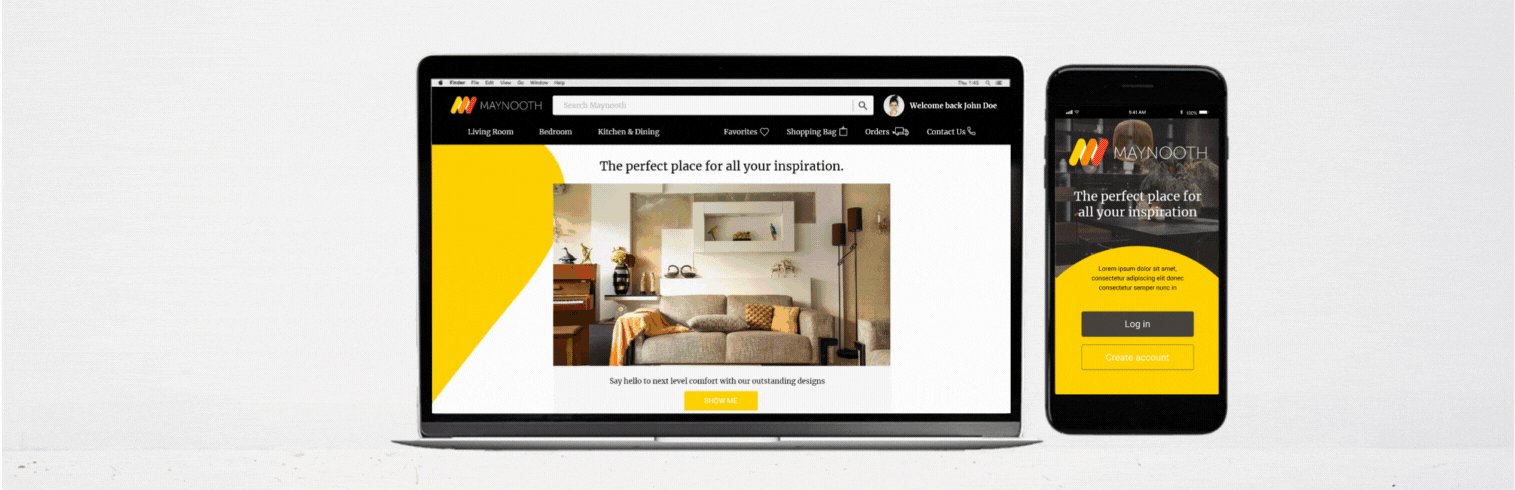
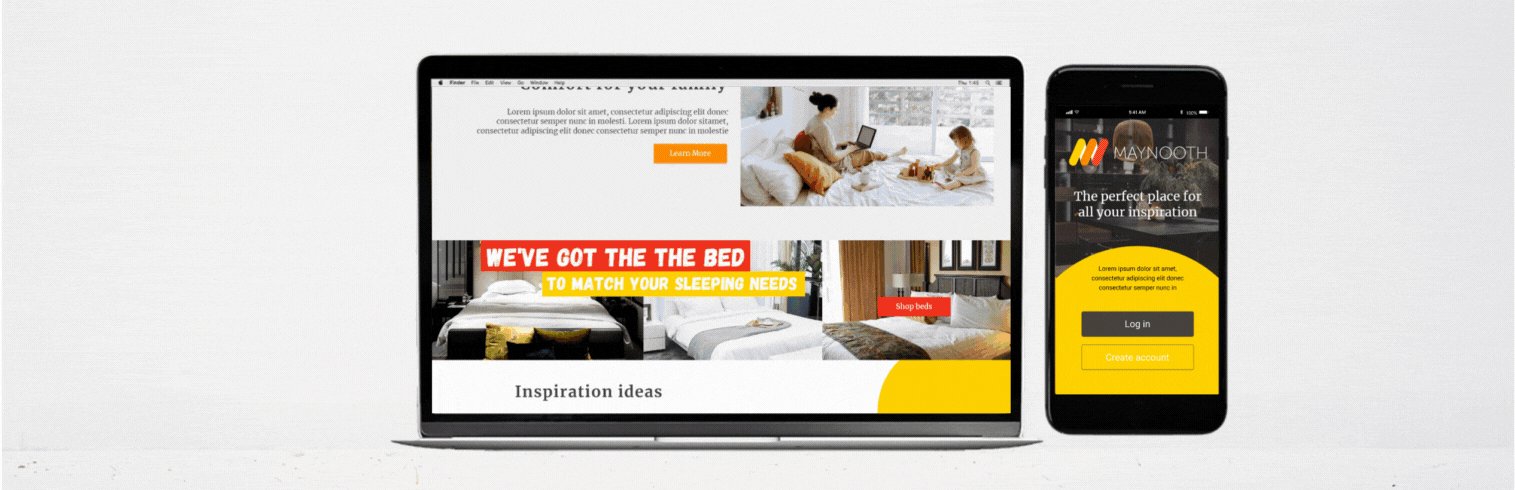
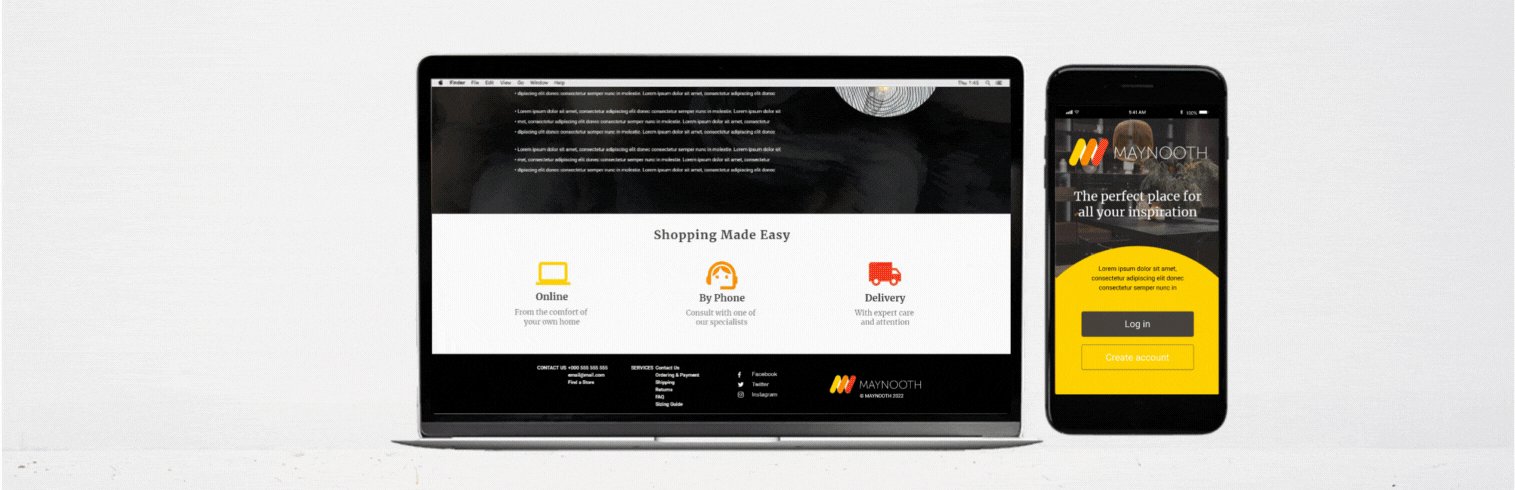
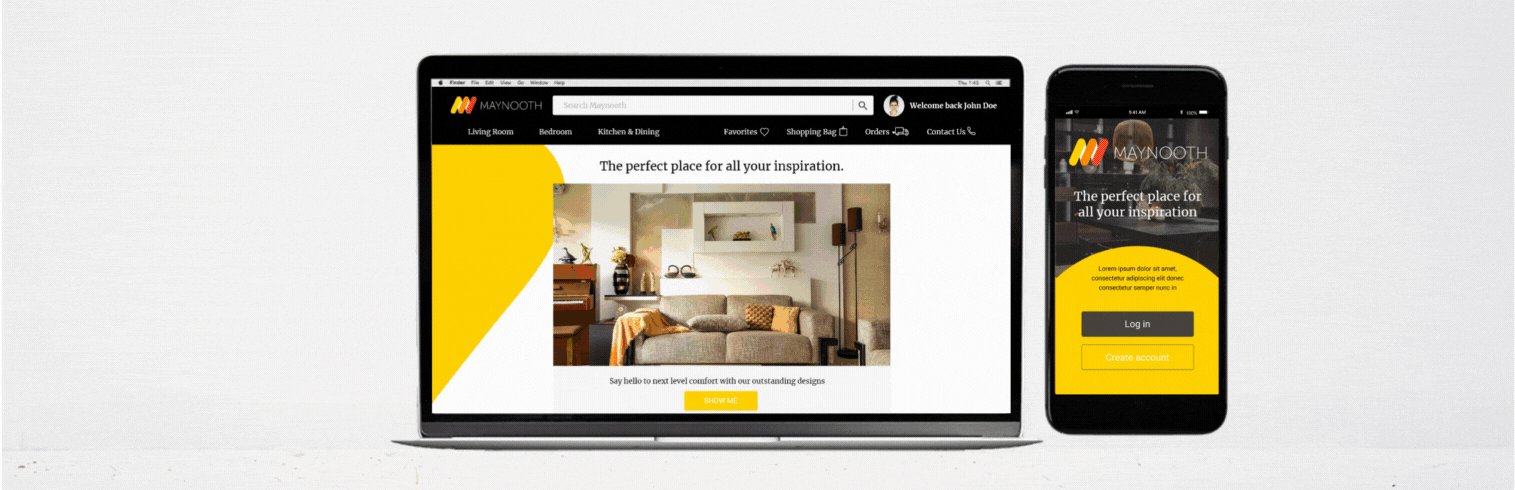
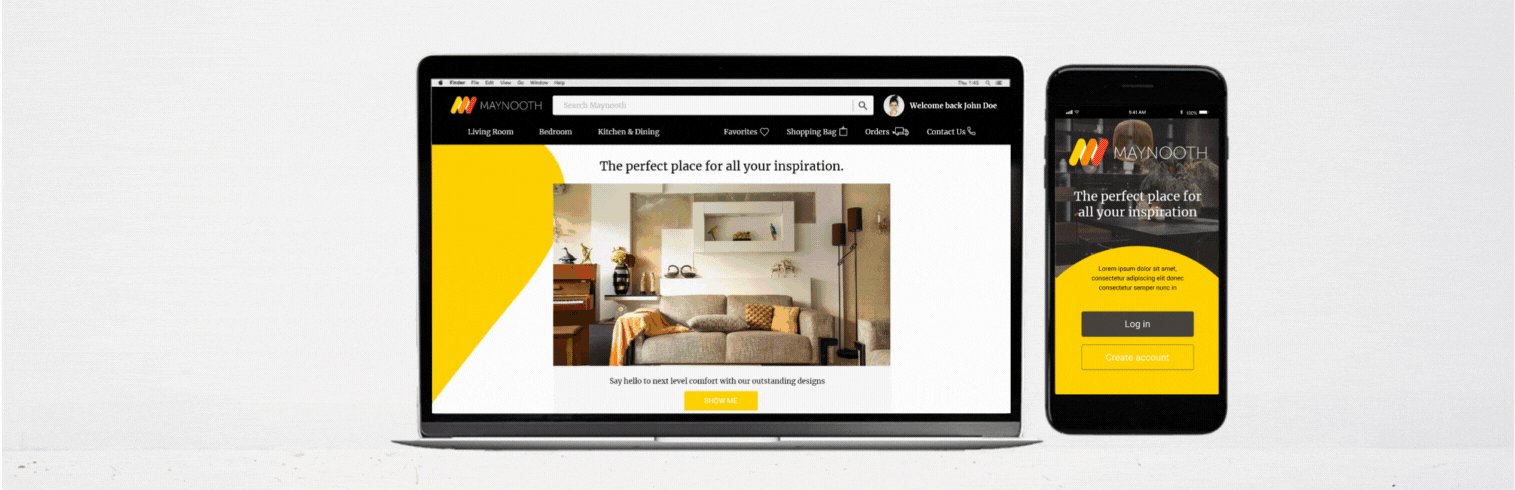
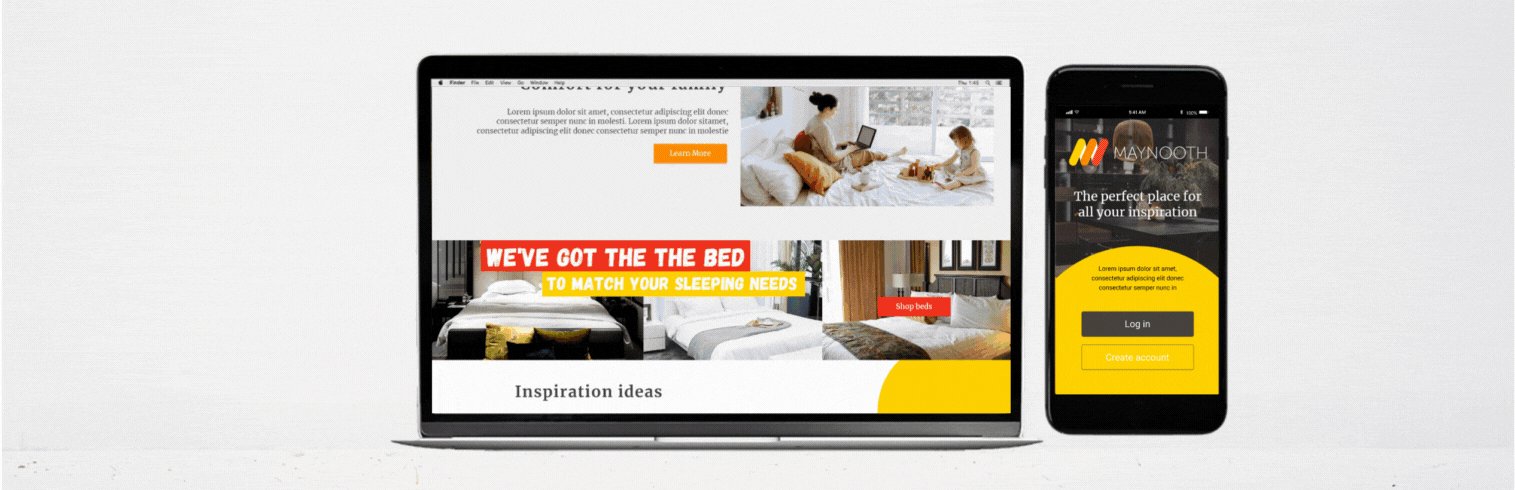
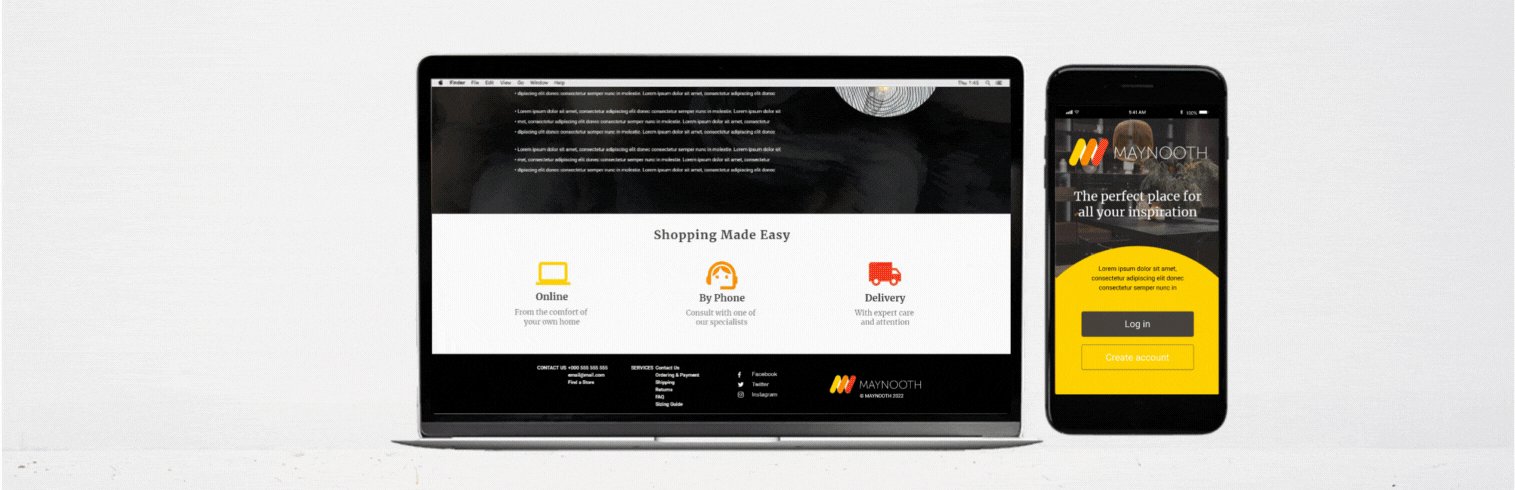
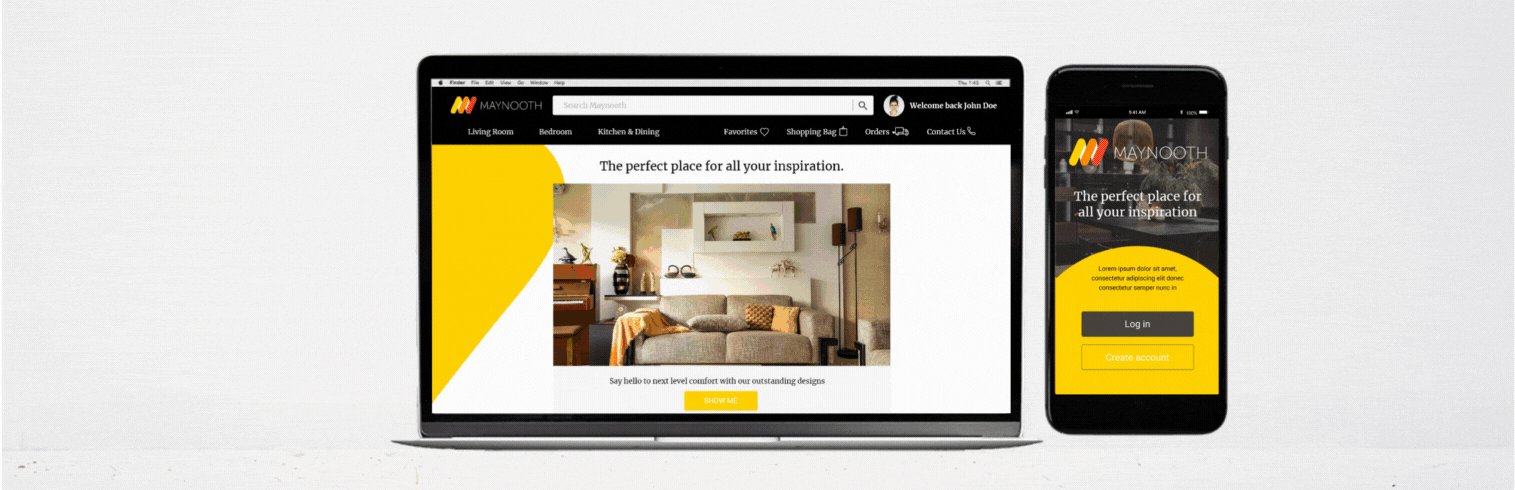
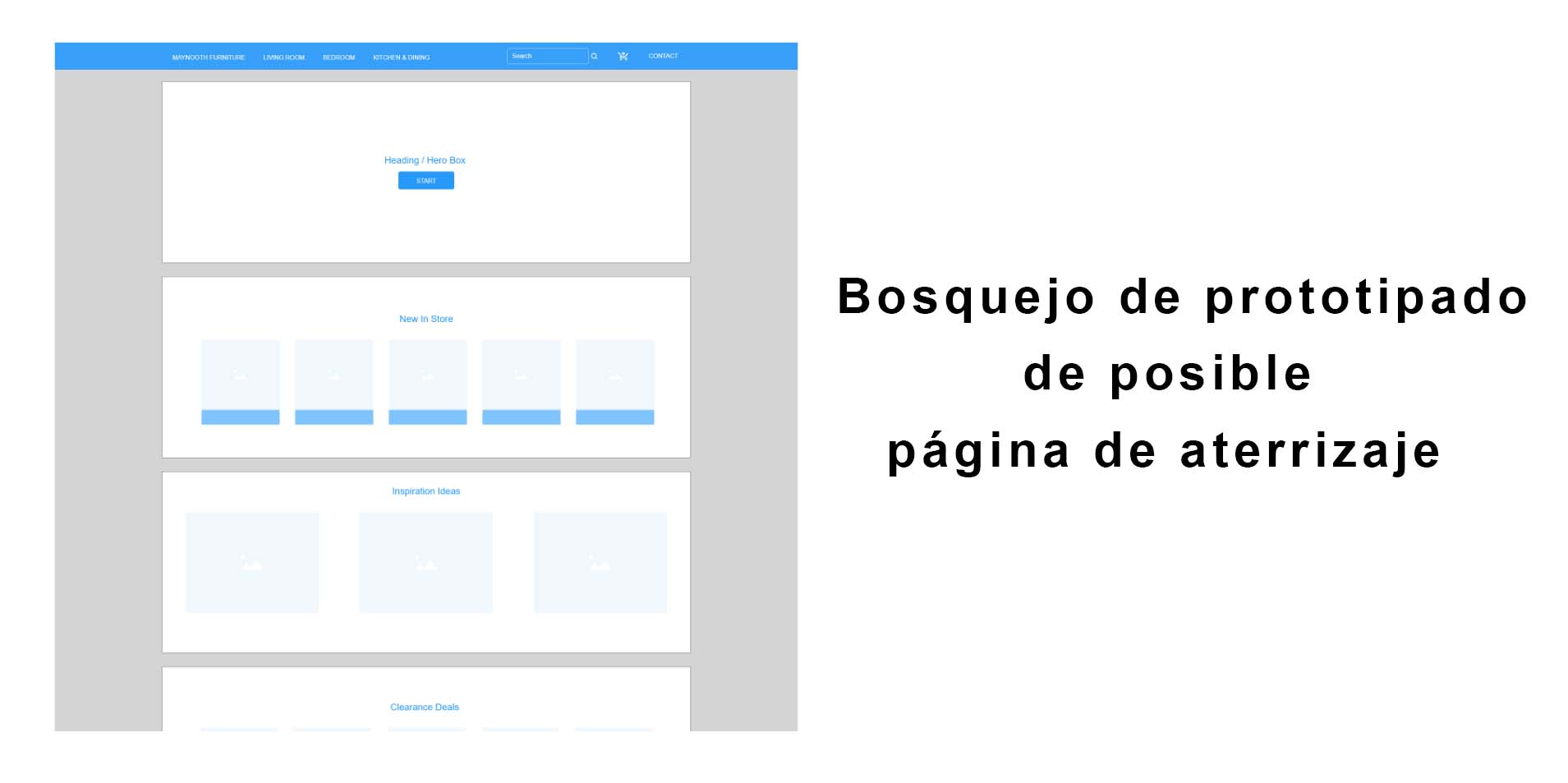
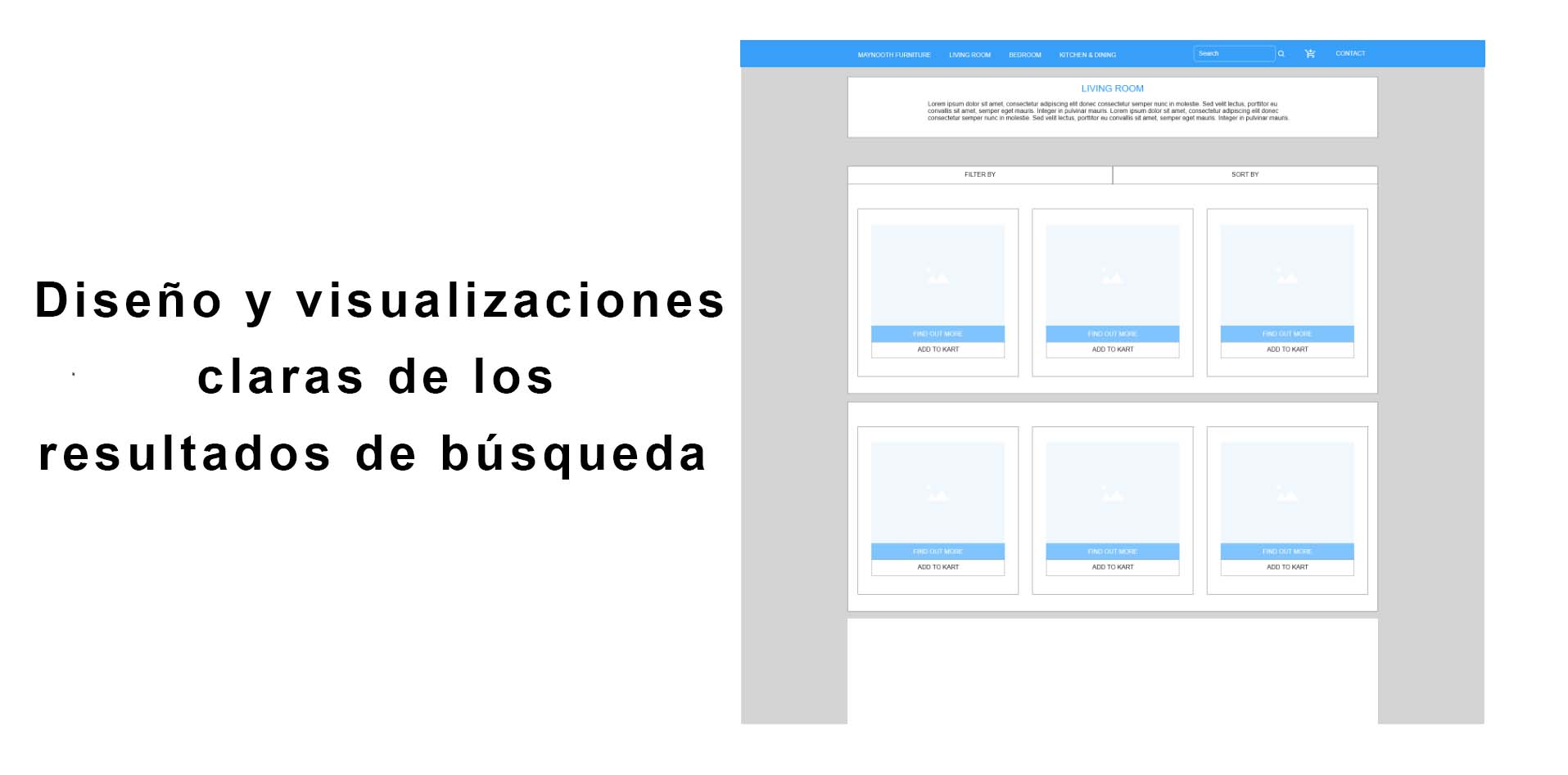
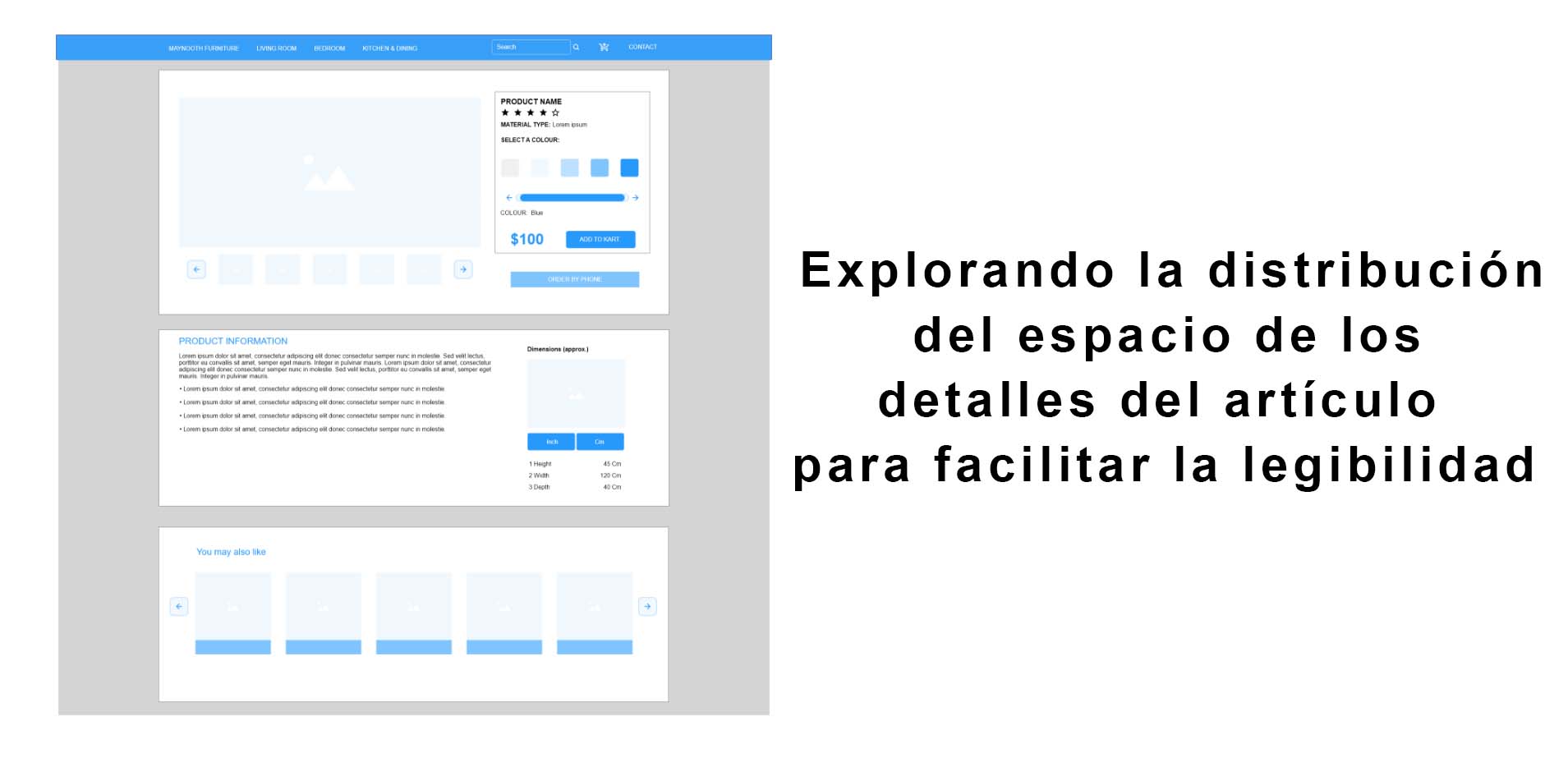
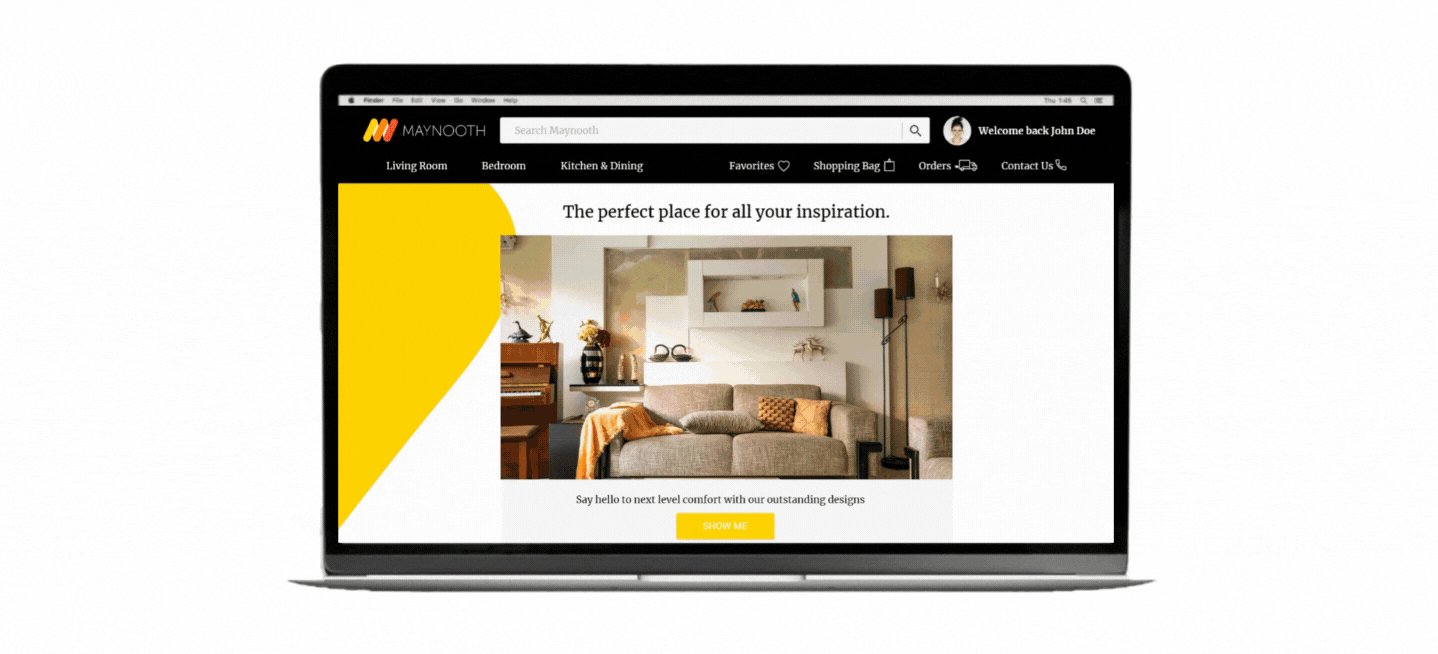
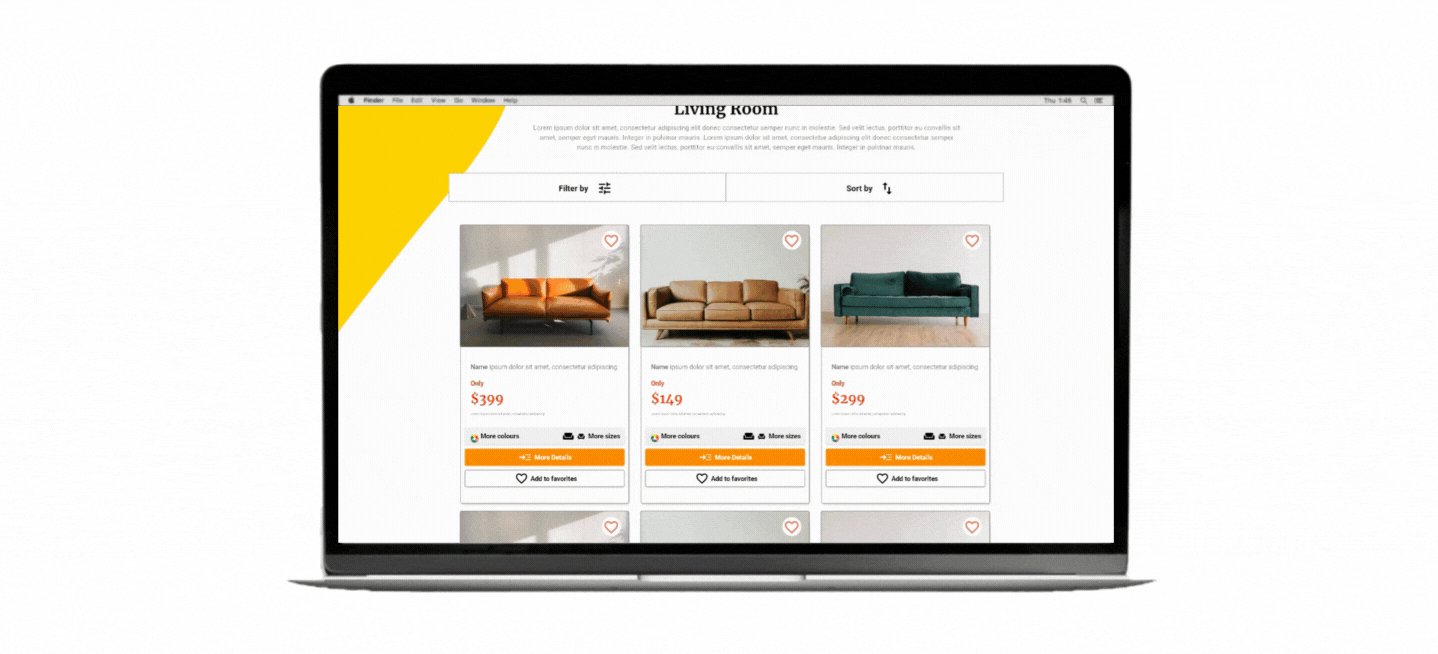
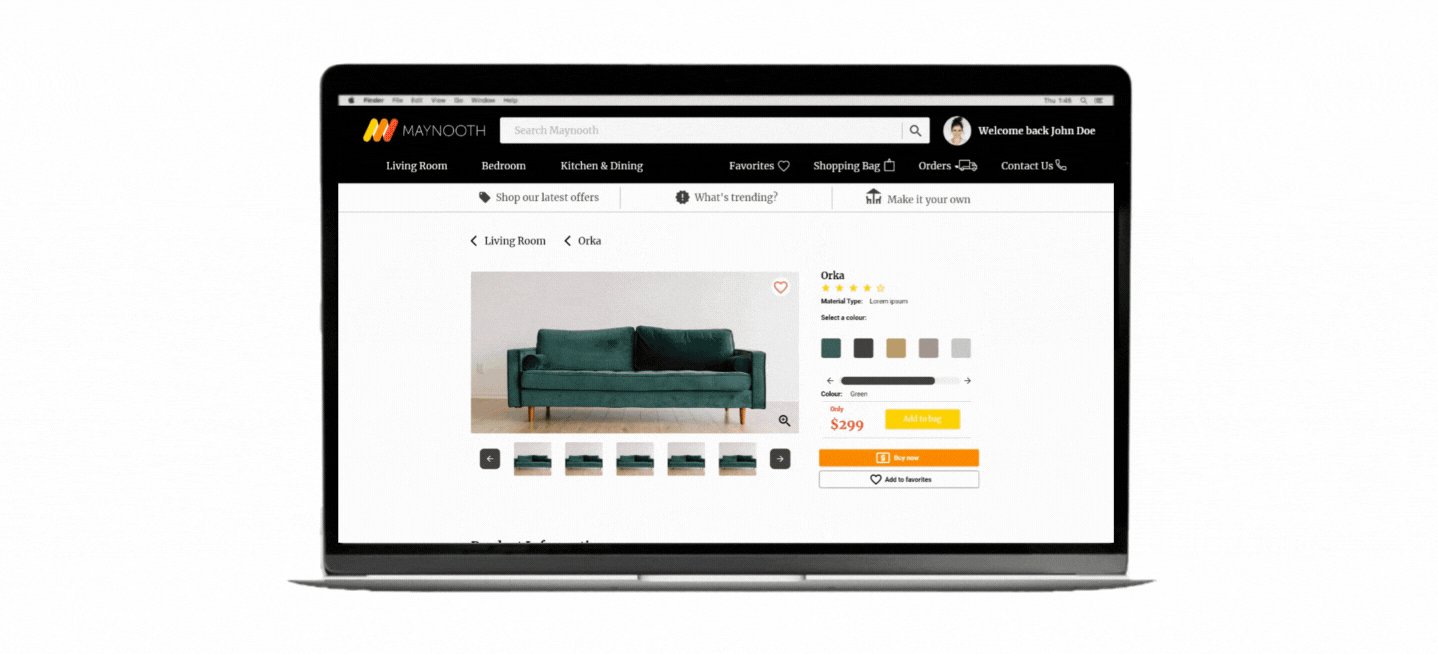
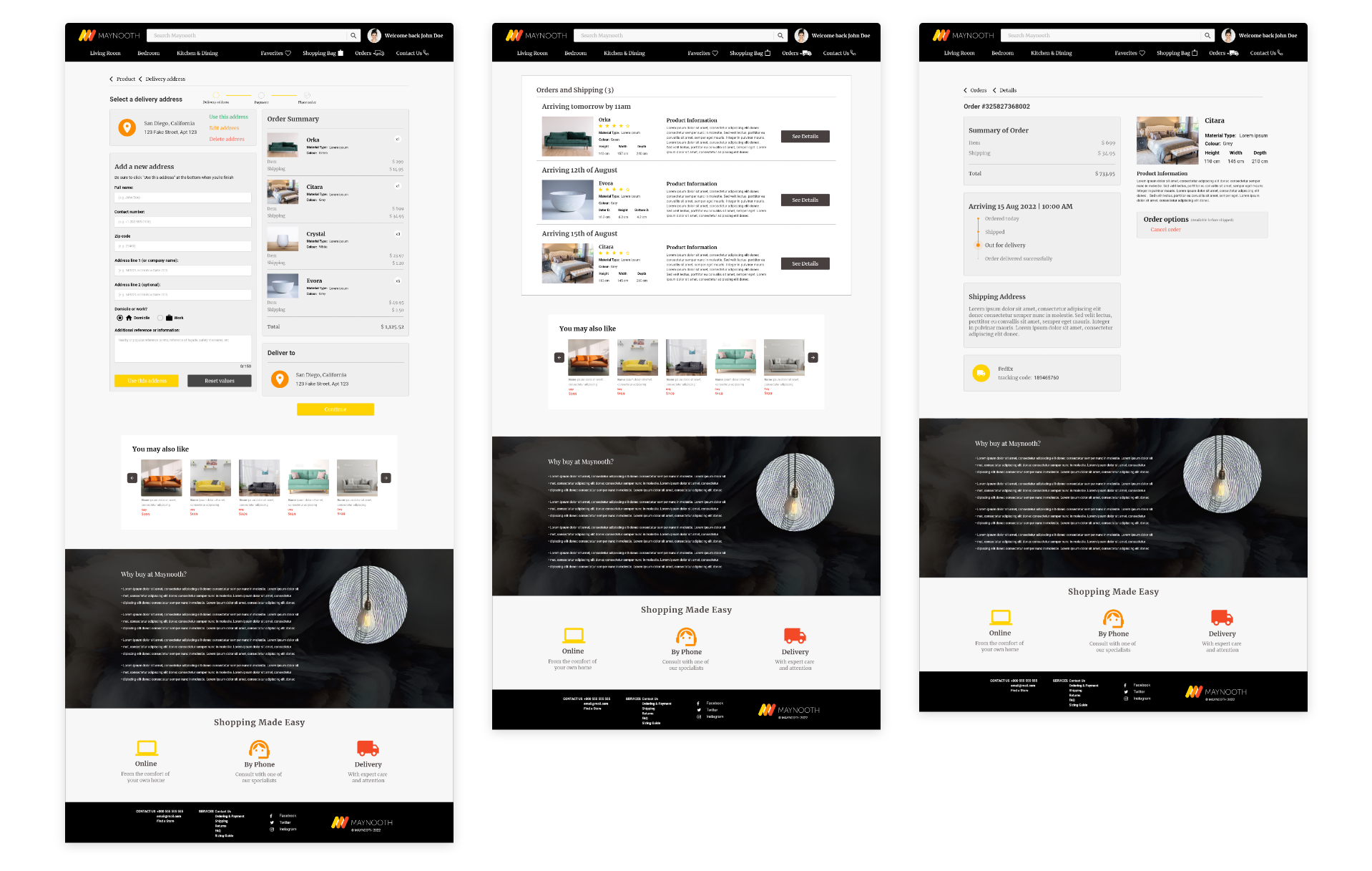
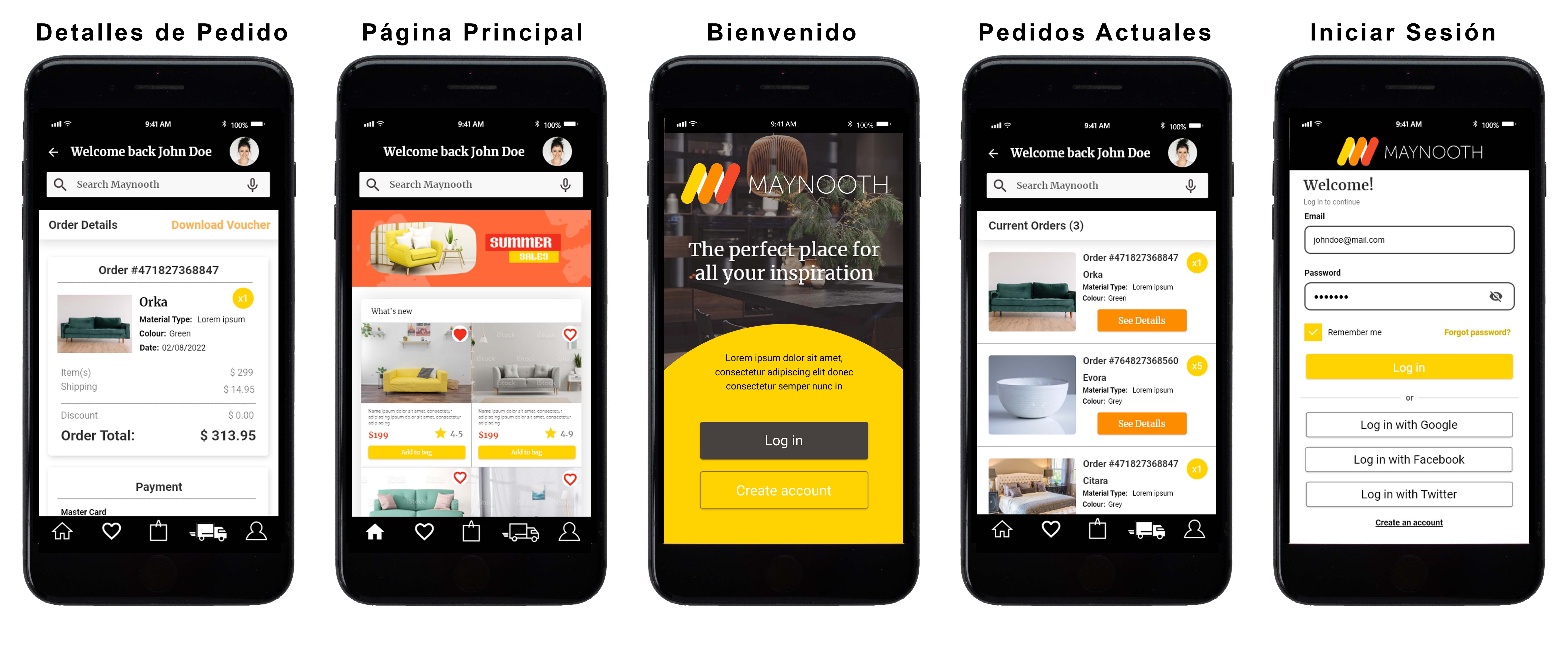
El principal foco era asegurar un diseño simplista, mientras se aseguraba que fuera fácil de entender y usar. Comencé a mirar diferentes interfaces de usuario para mejor determinar cómo espaciar las secciones y características en la aplicación y entender los flujos que implementaron. También quería asegurarme de que los colores y estética usados proporcionaran una sensación cálida y agradable al usuario.



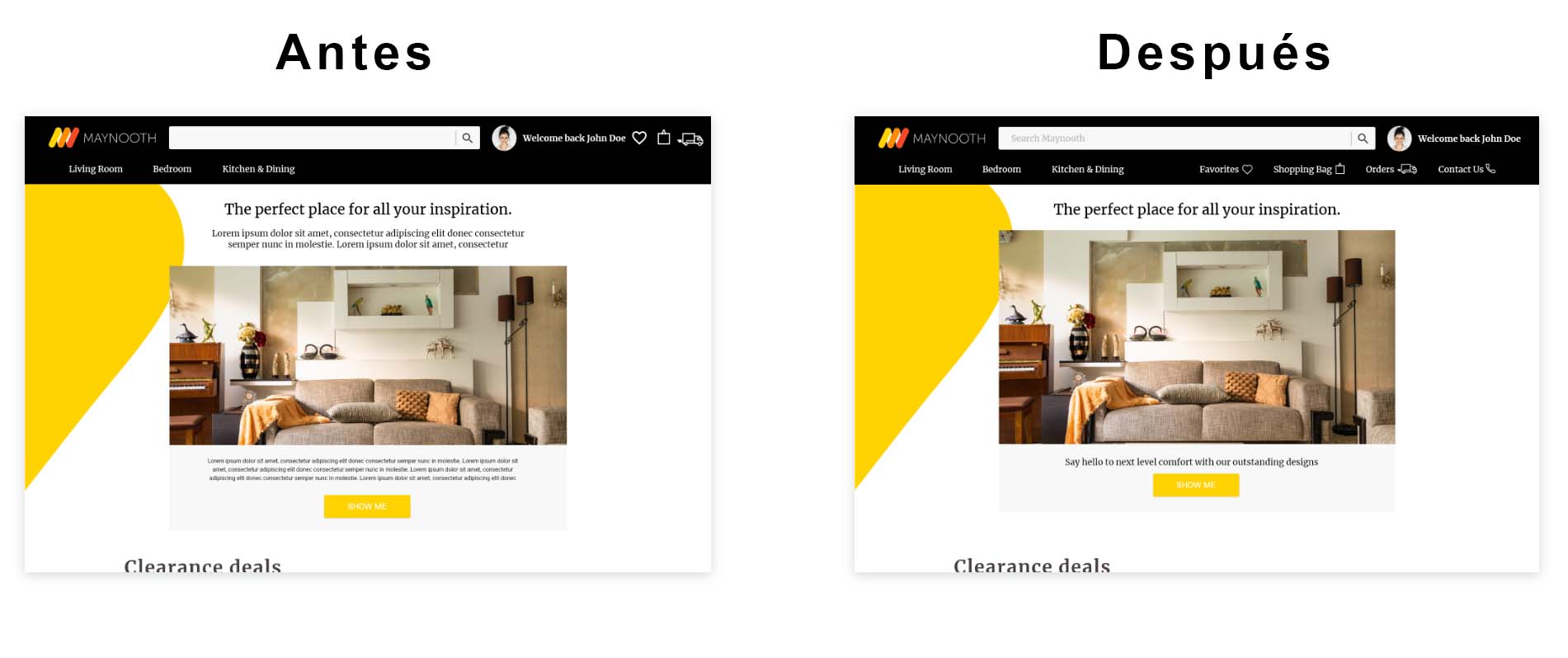
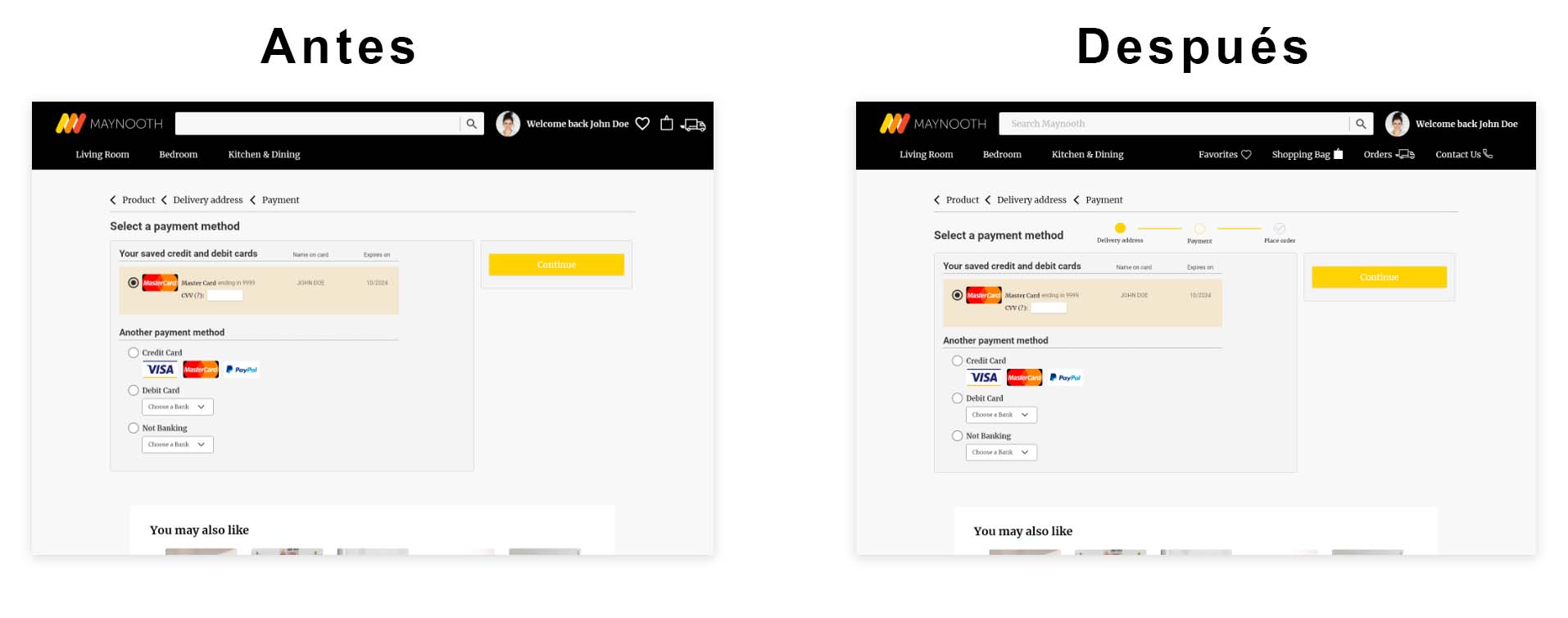
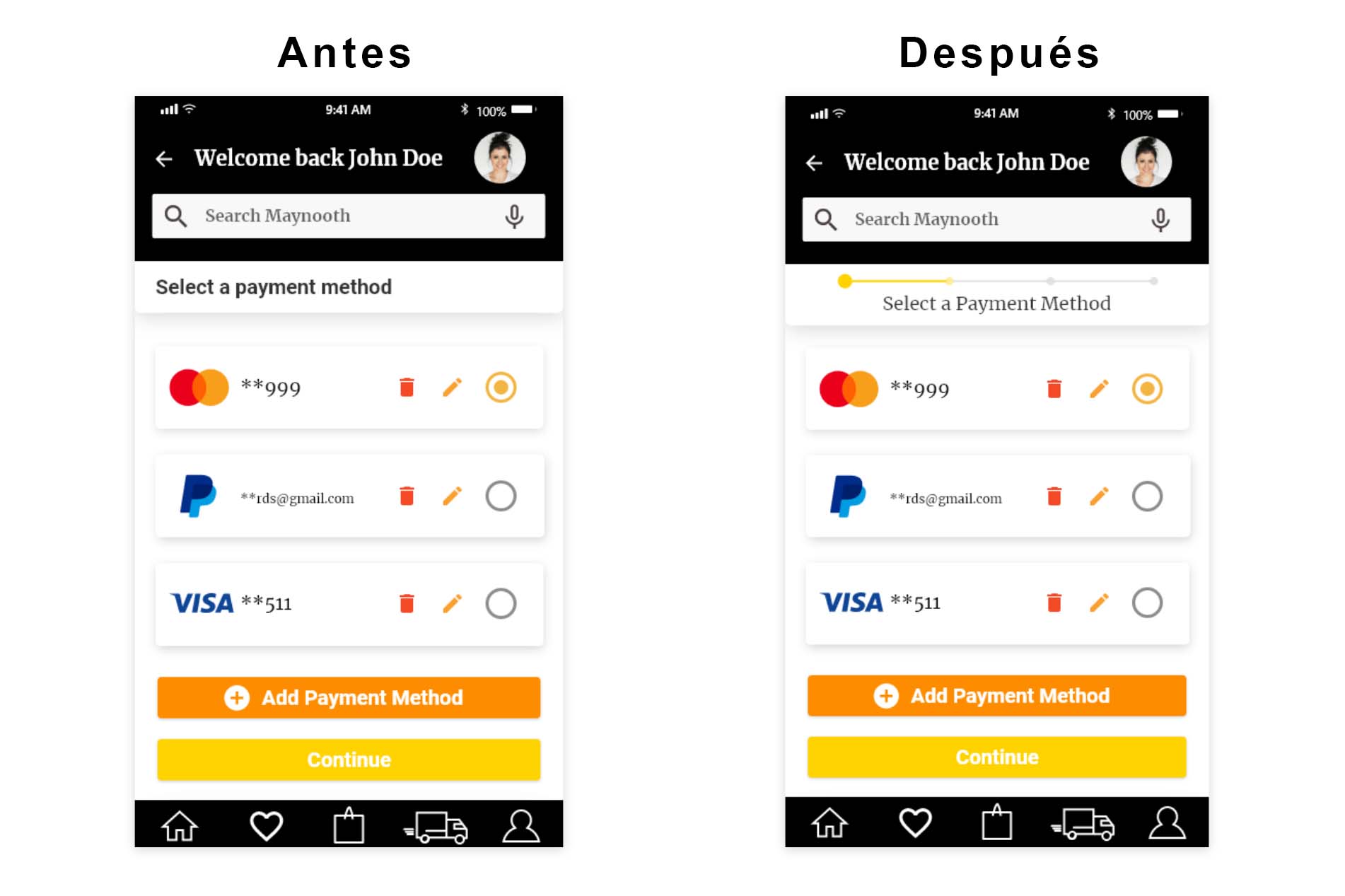
Después de establecer un diseño base, finalmente llegó el momento de realizar algunas pruebas de usuario. Me senté nuevamente con mis 6 entrevistados anteriores para ver sus pensamientos sobre el primer diseño y obtuve opiniones mixtas. Iteré constantemente mi diseño durante un periodo de 4 semanas, con 2 mejoras principales:
Basado en las respuestas de mis entrevistados, resultaba crucial incluir etiquetas e identificación claras en la Barra de Navegación junto con los iconos, debido al hecho que la funcionalidad de los mismos no siempre resultaba obvia para ellos.

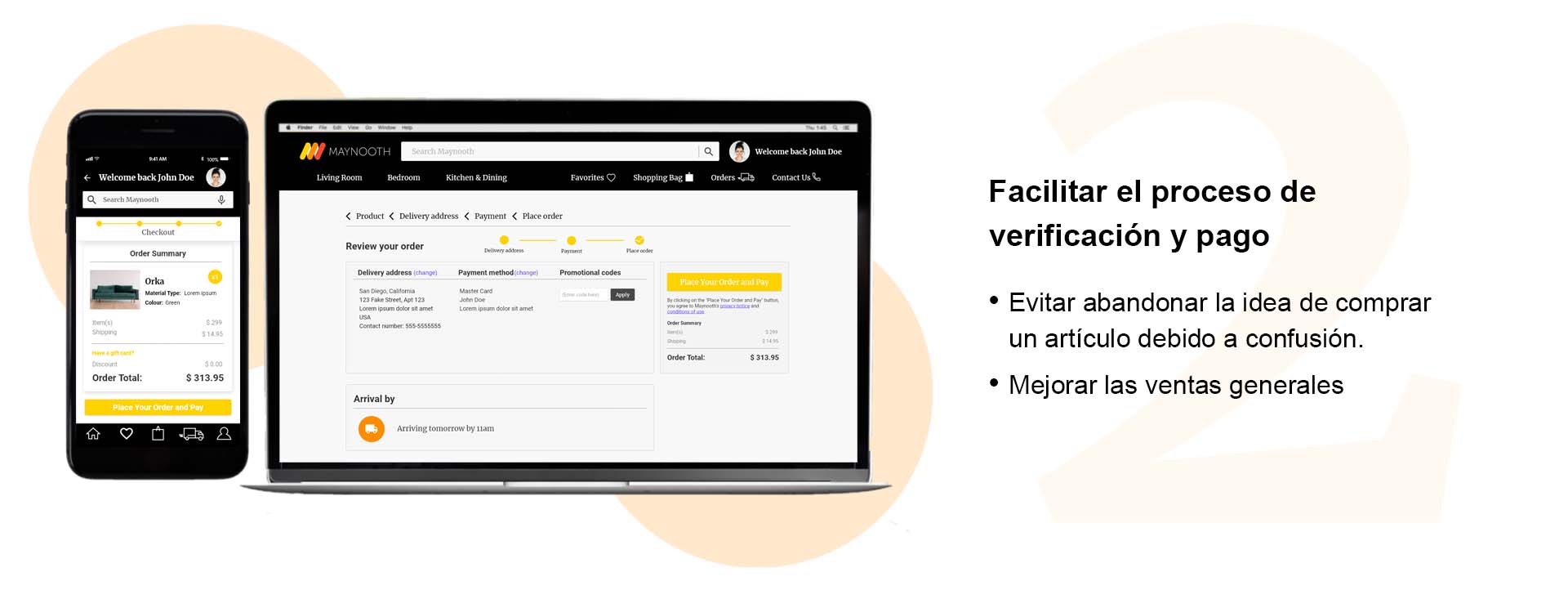
Permitir al usuario ver los pasos durante el proceso de pago, así como ver en qué paso se encontraban actualmente, permitió una clara guía y cumplimiento de la compra.









1) Experimentar el problema de primera mano es la mejor investigación. La única manera de entender realmente el problema de alguien es estar en su lugar. Este proyecto me ha enseñado a no asumir las dificultades que puedan tener otras personas.
2) Iterar tanto como sea posible.. Al principio, exploré muchas ideas diferentes para intentar obtener la mejor solución posible para los usuarios. Una vez que recibí comentarios, pude hacer distintas iteraciones para asegurarme de que cada aspecto de la aplicación estuviera diseñado con intención, creando así la mejor experiencia posible para los usuarios.
3) Concéntrate en la meta principal. A pesar de mi investigación inicial y semanas de desarrollo, mi primera versión del estudio de caso estaba llena de características innecesarias y carecía de componentes clave. Me encontré preguntando "¿cuál es el objetivo principal que hay que lograr?". Por lo tanto, reduje el diseño en más del 50% y me concentré en los principales temas de mi proyecto. Esto reafirma mi creencia de que más no siempre es mejor, lo que importa es lograr los objetivos principales, aunque necesites ajustar el diseño durante el proceso.
4) La locura es hacer lo mismo una y otra vez y esperar resultados diferentes. Desde encontrar errores en mi UI hasta descubrir problemas más fundamentales de UX en mi aplicación, estoy agradecido por haber pedido constantemente retroalimentación. Esto me permitió tener una perspectiva diferente durante el proceso de diseño y no centrarme ciegamente en lo que yo pensaba que era necesario para diseñar una gran aplicación. Me ayudó a seguir empujando hacia adelante y crear la mejor aplicación posible, al tiempo que me permitía tener una clara visión y comprensión de lo que era mejor para el usuario.
Para más preguntas de trabajo, envíeme un correo electrónico a ajdm199231@gmail.com